First step
Introduction
Here is a tutorial for a quick introduction to the box connected to a screen. We will simply display an image that we will have set up via Ledpilot. This image can be displayed on a screen connected to the box.
WARNING: Your box must be installed correctly and connected to the internet. Consult our installation guide if this is not the case.
Create your first screen
- Login to the Ledpilot interface
- Click on the screens menu
- Click on the button.
- Then give your screen a name
- Click
Check out our user guide for more information.
So we have created a virtual screen, which we now need to assign content to.
Assign content to a screen
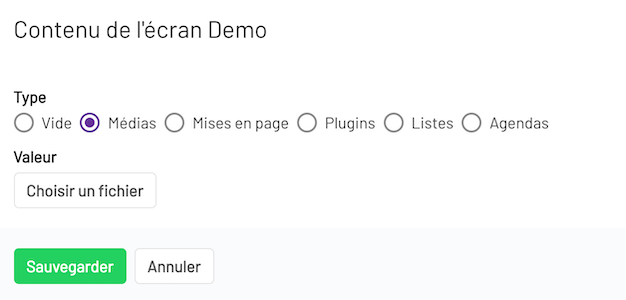
Click on the name of your screen, a window should open:

Then,
- Select the media checkbox
- Click on
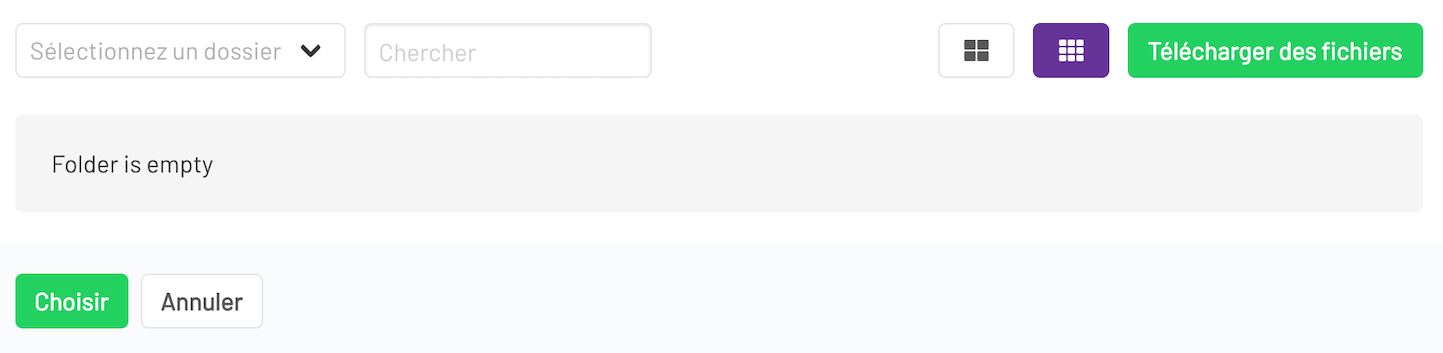
A new window will open. You are in the media library. All added media is in the media library.

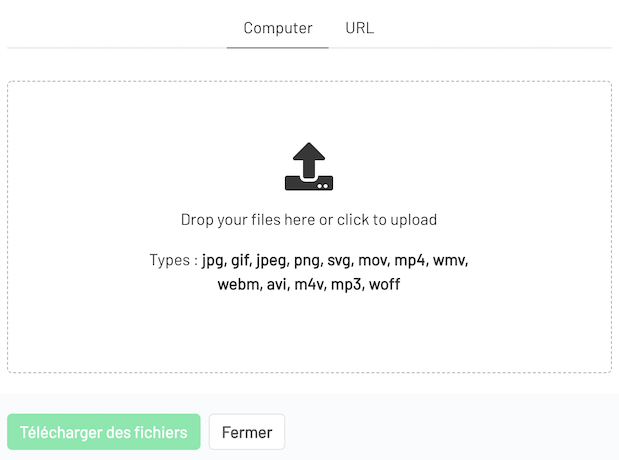
Add a media to the media library
- Click on
- Select a file on your computer, and validate.
- Click
Your file download will begin and may take a few moments.

Once the file is added, simply select it and click
to confirm your choice.The media is now assigned to the screen. By clicking
, the change is saved and sent to the box.Preview
Click on the menu, located in the drop-down menu on the right.
A new window will open and it will display the previously selected image.